Создание и настройка экранных форм
Согласно требованиям разрабатыв�аемое приложение должно иметь стартовую страницу, в связи с чем вам необходимо разработать дополнительную экранную форму и связать эту экранную форму со сгенерированными экранными формами.
При создании проекта в папке containers по умолчанию создается файл Index.mdcontainer. Вы можете реализовать стартовую страницу на базе этого файла.
Настройка маршрутизации экранных форм Index и ContractPage
Одним из требований к разрабатываемому приложению является возможность доступа к страницам приложения по определенным URL-адресам. Более подробная информация о настройке маршрутизации содержится в статье документации.
Укажите параметры маршрутиза�ции экранных форм согласно данным следующей таблицы.
| Имя экранной формы | Путь | Псевдоним |
|---|---|---|
| Index | /ContractMain | ContractsMain |
| ContractPage | /ContractList | ContractsList |
Создание и настройка групп на экранной форме
Для удобства управления компонентами на экранной форме и размещения компонентов создайте на экранной форме Index несколько групп.
Чтобы создать несколько групп на экранной форме Index:
-
В центральной части рабочей области выберите автоматически созданную группу System Group и настройте ее свойства на панели Свойства и события, расположенной справа.
1.1. Выберите свойство Mode и в качестве значения выберите значок "строка".
1.2. В качестве значения свойства Layout выберите значок "три столбца".
В результате группа System Group разбивается на три группы по вертикали.
-
Выберите центральную группу и настройте ее свойства на панели Свойства и события.
2.1. Выберите свойство Mode и в качестве значения выберите значок "столбец".
2.2. В качестве значения свойства Layout выберите значок "три строки".
Более подробная информация о настройке свойств группы компонентов содержится в статье Настройка общих свойств группы компонентов экранной формы.
Схема размещения компонентов на экранной форме подготовлена (см. следующий рисунок). Вы можете приступить к добавлению компонентов.
| Группы на экранной форме Index |
Загрузка изображения в проект и добавление информации об изображении в файл Static.asset
Изображения, которые вы используете на экранных формах проекта, хранятся в папке static. Загрузите файл ContractTitle.jpg в папку static. Более подробная информация о загрузке файлов в папки проекта содержится в статье Загрузка файлов.
Теперь выберите в проекте файл Static.asset и добавьте в него файл ContractTitle.jpg. В любой момент вы сможете заменить изображения на экранных формах, загрузив новые файлы в папку static и заменив имена файлов в Static.asset. Более подробная информация о списке псевдонимов файлов проекта содержится в статье Создание списка псевдонимов файлов проекта.
Добавление изображения и кнопки на экранную форму Index
На экранную форму Index в центральную группу добавьте компонент Image. Вы можете перетащить этот компонент из раздела Компоненты Редактора Форм. Вы также можете добавлять компоненты в разделе Навигатор, который отображает дерево компонентов экранной формы. Более подробная информация о добавлении компонентов содержится в статье Добавление компонентов на экранную форму.
Аналогично добавьте компонент Button в группу ниже группы, в которую вы добавили Image.
Чтобы выровнять компоненты относительно центра группы, используйте свойство Align каждого компонента Group, который содержит добавленные компоненты.
Настройка свойств компонентов Image и Button на экранной форме Index
Выберите компонент Image и укажите значение его свойства Value как константу, значение ContractTitle которой выберите в диалоговом окне.
Для компонента Button в качестве типа значения свойства Text выберите константу (const), а в качестве значения введите К данным.
Более подробная информация о настройке свойств компонентов содержится в статье Настройка свойств компонента экранной формы, а более подробная информация об описании обработчиков событий содержится в статье Описание обработчиков событий для компонента экранной формыы.
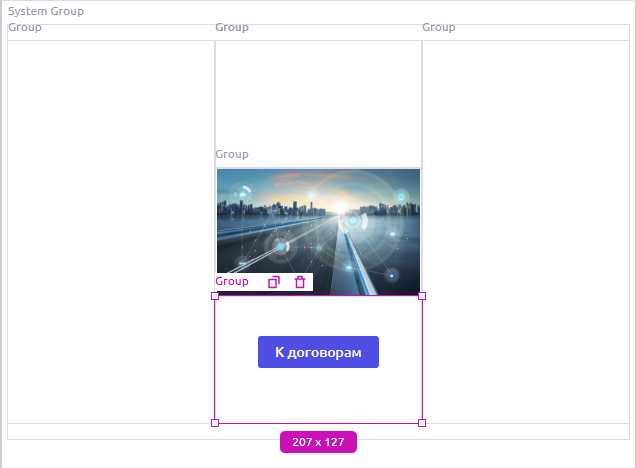
Экранная форма Index с добавленным изображением и кнопкой показана на следующем рисунке.
 |
|---|
| Экранная форма Index с изображением и кнопкой |
Добавление кнопки на экранную форму ContractPage
Вы уже добавили кнопку для перехода от стартовой экранной формы Index к экранной форме ContractPage. Теперь добавьте кнопку для обратного перехода: от ContractPage к Index. Разместите компонент Button над компонентом DataGrid. Присвойте значения следующим свойствам компонента Button:
- Style: Secondary;
- Text:
На главную.
Настройка обработчиков событий для кнопок на экранных формах Index и ContractPage
Вы можете воспользоваться настроенными параметрами маршрутизации и сгенерировать фрагменты кода для описания обработчиков событий. На экранной форме выберите кнопку, выберите обработчик события OnClick() и в вариантах описания обработчика события выберите snip, затем выберите вариант URL, далее укажите следующие параметры:
- кнопка с текстом
К даннымна экранной форме Index:/ContractList; - кнопка с текстом
На главнуюна экранной форме ContractPage:/ContractMain.
Более подробная информация об описании обработчиков событий в визуальном режиме Редактора Форм содержится в статье Описание обработчиков событий для компонента экранной формы.