Генерация экранных форм
Для сокращения времени на разработку экранных форм вы можете воспользоваться возможностями DevTools по автоматической генерации экранных форм на основе классов модели данных.
Сгенерируйте пару связанных друг с другом экранных форм на основе класса Договор. Для генерации выберите файл DataModel.mdmodel в папке models, затем выберите класс Договор и справа от имени класса нажмите значок (Сгенерировать экранные формы).
Более подробная информация о генерации экранных форм содержится в статье Генерация экранных форм на основе класса модели данных.
В папке containers отображается новая папка Contract с файлами сгенерированных экранных форм ContractPage.mdcontainer и ContractForm.mdcontainer.
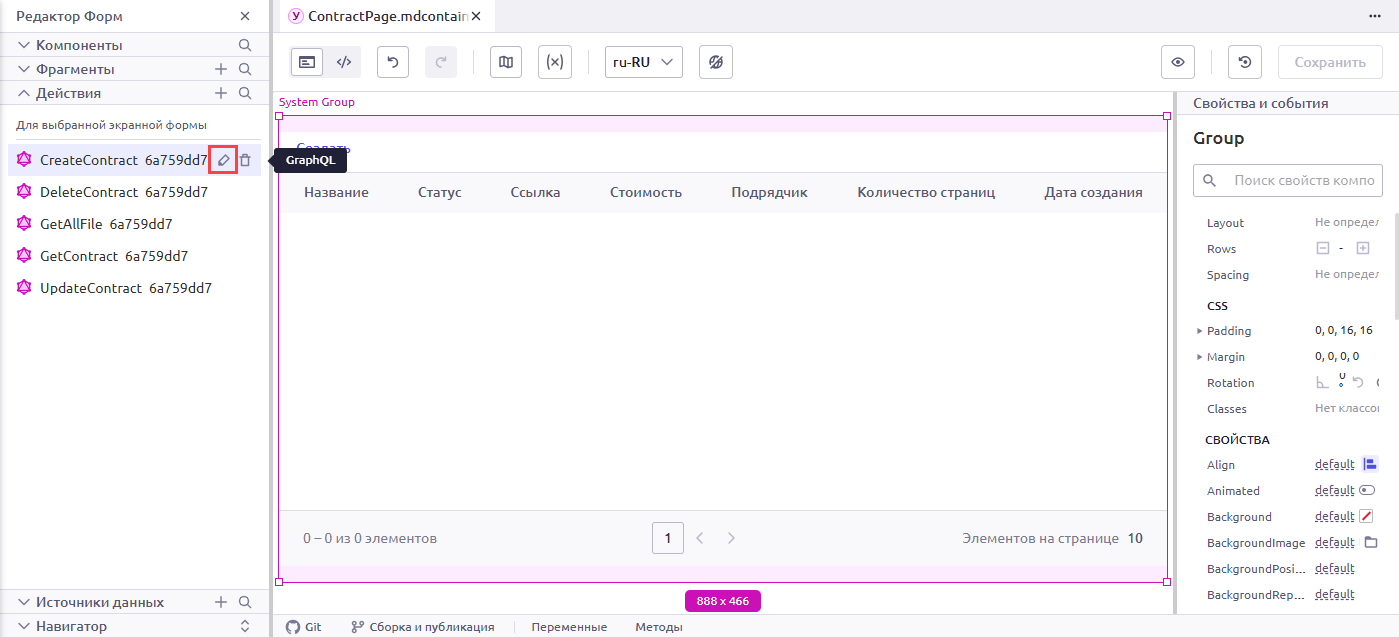
В папке containers\Contract выберите файл ContractPage.mdcontainer. В результате в рабочей области Редактора Форм отображается экранная форма с таблицей для отображения информации обо всех экземплярах класса. На панели слева в разделе Действия для этой экранной формы отображаются автоматически созданные действия. Справа от имени любого действия вы можете нажать значок (Карандаш) и в окне Действие просмотреть параметры этого действия (см. следующий рисунок). Обратите внимание, что сгенерированные действия имеют тип GraphQL и используют сервис Платформы storagedata и его метод graphql для запроса данных. По нажатию кнопки Конструктор GraphQL вы можете просмотреть GraphQL-запрос, связанный с выбранным действием. Все созданные действия записываются в файл
Actions.mdschema проекта.
 |
|---|
| Список действий для экранной формы ContractPage |
В папке containers\Contract выберите файл ContractForm.mdcontainer. В результате в рабочей области Редактора Форм отображается экранная форма для отображения, создания, изменения и удаления данных только одного экземпляра класса.
На панели слева перейдите в раздел Источники данных Редактора Форм и просмотрите автоматически созданные источники данных для экранной формы ContractPage. Справа от имени любого источника данных вы можете нажать значок (Карандаш) и в окне Источник данных просмотреть параметры этого источника данных. Параметрами источника данных являются действие из списка действий, а также входной и выходной контракты данных. Обратите внимание, что выходной контракт данных содержит массив с элементами, соответствующими атрибутам класса.
В код обработчиков событий для компонентов экранных форм записываются блоки кода, реализующие логику перехода из табличной экранной формы к карточной экранной форме, а также логику создания, изменения и удаления данных.